引言
随着互联网技术的飞速发展,网络监控已经成为现代社会安全防范的重要手段。传统的监控方式往往需要通过专门的监控设备或软件进行查看,而现代Web技术的发展使得在网页上实时播放监控视频成为可能。本文将探讨如何在Web页面实现实时监控视频的播放,以及相关的技术实现和优势。
技术背景
要实现在Web页面实时播放监控视频,我们需要了解以下几个关键技术:
视频采集:通过监控摄像头采集视频信号。
视频编码:将采集到的视频信号进行压缩编码,以便于传输和播放。
网络传输:将编码后的视频数据通过网络传输到用户端。
Web播放器:在用户端的Web浏览器中播放视频数据。
视频采集与编码
视频采集通常通过监控摄像头完成,这些摄像头可以连接到网络,并通过RTSP(Real-Time Streaming Protocol)或ONVIF(Open Network Video Interface Forum)等协议发送视频流。在编码方面,H.264或H.265等视频编码标准被广泛使用,它们能够提供高压缩比和高质量的图像。
为了实现实时传输,视频编码器会将视频流实时编码并发送到服务器。服务器端可以采用RTMP(Real-Time Messaging Protocol)或WebRTC(Web Real-Time Communication)等技术进行视频流的传输。
网络传输
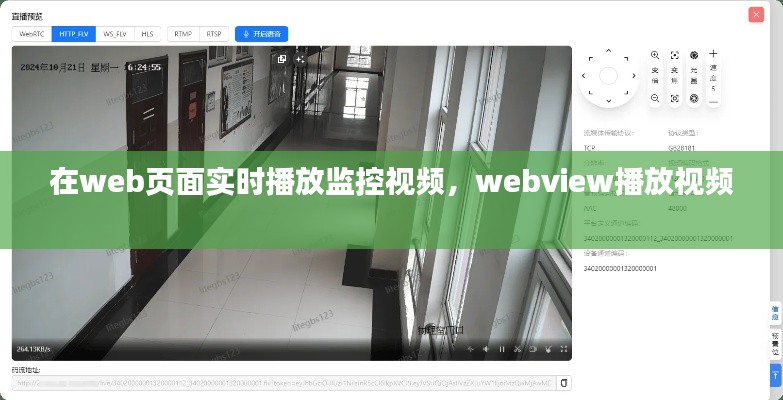
网络传输是实时监控视频播放的关键环节。以下是一些常用的网络传输技术:
RTMP:Adobe开发的实时消息传输协议,适用于直播和点播视频的传输。
WebRTC:一种支持网页浏览器进行实时视频和音频通信的技术,无需插件即可实现。
RTSP:实时流传输协议,主要用于视频监控领域,可以实现视频流的实时传输。
服务器端需要配置相应的网络服务,如RTMP服务器或WebRTC服务器,以便将视频流传输到客户端。
Web播放器实现
在客户端,我们需要一个Web播放器来播放视频流。以下是一些常用的Web播放器实现方式:
Flash播放器:虽然Flash已经逐渐被淘汰,但一些旧的监控设备可能仍然使用Flash播放器。
HTML5播放器:利用HTML5的video标签,可以支持多种视频格式,如MP4、WebM等。
第三方插件:如JWPlayer、Video.js等,它们提供了丰富的功能,可以集成到Web页面中。
服务器端需要将视频流转换为客户端支持的格式,并通过HTTP或HTTPS协议传输给客户端。
优势与挑战
在Web页面实时播放监控视频具有以下优势:
方便快捷:用户可以通过任何支持Web浏览器的设备访问监控视频。
成本低廉:无需购买专门的监控设备,只需配置服务器和Web播放器即可。
易于扩展:可以通过增加服务器和摄像头来扩展监控范围。
然而,实现Web页面实时播放监控视频也面临一些挑战:
网络延迟:视频流的实时传输可能受到网络延迟的影响,导致播放不流畅。
安全性:监控视频的传输需要保证数据的安全性,防止被非法访问。
兼容性:不同浏览器和设备可能对视频格式的支持不同,需要考虑兼容性问题。
结论
在Web页面实时播放监控视频是现代监控技术的一种发展趋势。通过视频采集、编码、网络传输和Web播放器的协同工作,我们可以实现远程实时监控。虽然存在一些挑战,但随着技术的不断进步,这些问题将得到解决。在未来,Web页面实时播放监控视频将为人们的生活和工作带来更多便利和安全保障。














 桂ICP备18009795号-1
桂ICP备18009795号-1